Orders Unsent Section
This article contains information about the Orders Unsent Section in the Subscription Manager. For an overview of all elements, take a look at Subscription Manager Components & Containers.
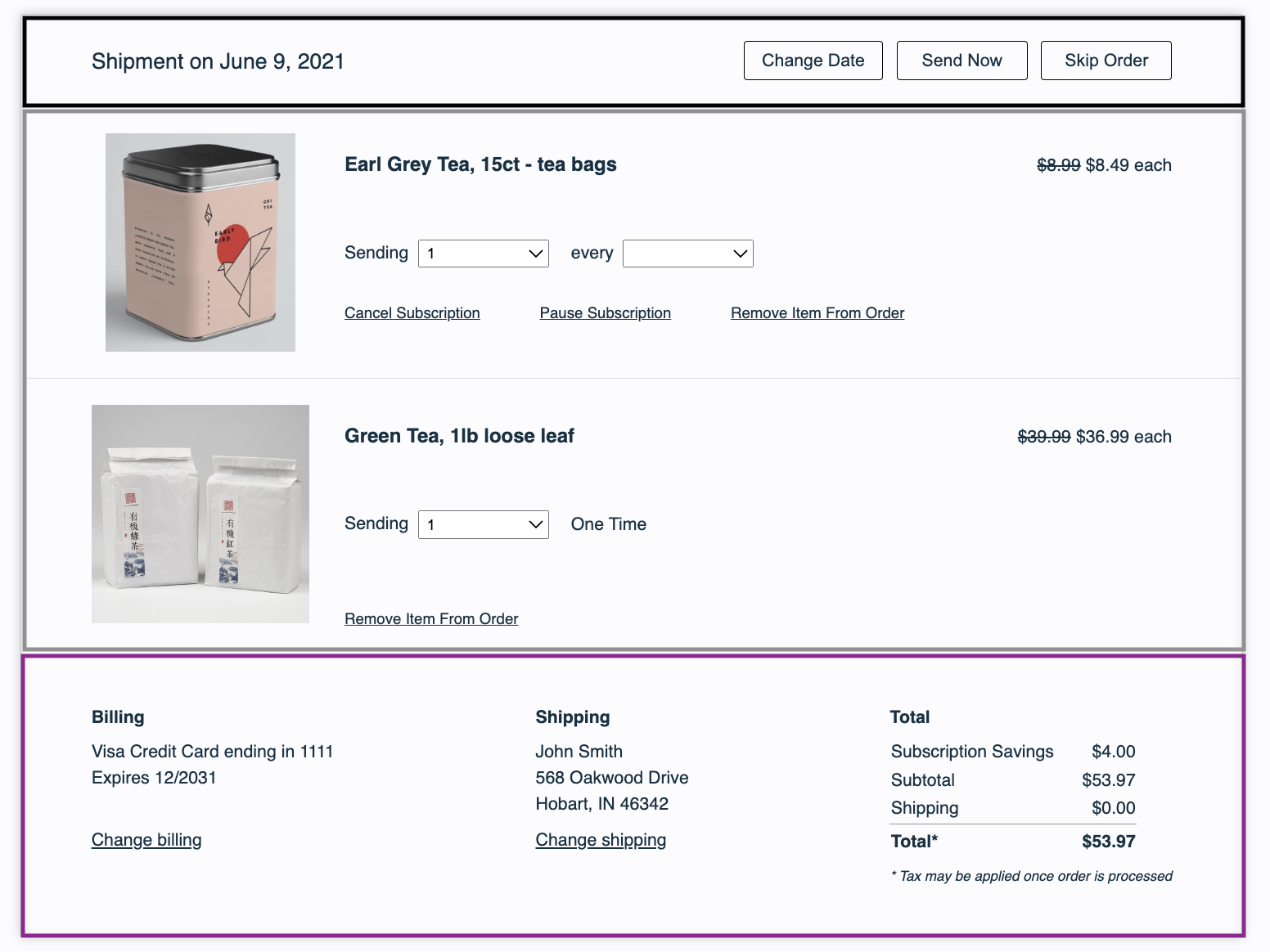
The order-unsent.liquid file can be broken down into three sections:
Header
Body
Footer

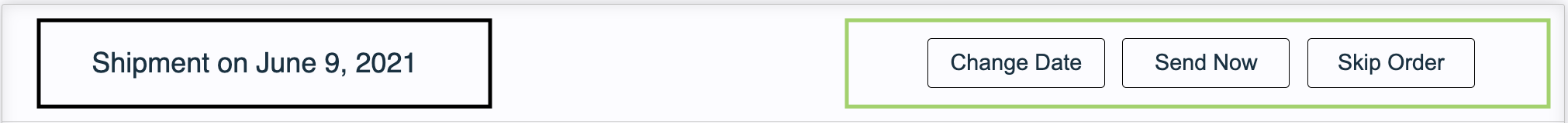
Header
In this section:
Next Order Date
Order Action Buttons

Next Order Date
It can be found here:
<div class="og-shipment-info">
<span class="og-shipment-on og-desktop">{{ 'shipment_unsent_header' | t }}</span>
{{ order.place | date }}
<div class="og-mobile">
{% include 'change-date' %}
</div>
</div>Order Action Buttons
The order action buttons in the header can be found in this part of the code
{# Shipment controls #}
<div class="og-shipment-header-controls og-desktop">
{% include 'change-date' %}
{% include 'send-now' %}
{% include 'skip' %}
</div>Furthermore, each button has its own liquid file.
- Change Date - {% include 'change-date' %} -> change-date.liquid
- Send Now - {% include 'send-now' %} -> send-now.liquid
- Skip - {% include 'skip' %} -> skip.liquid
Body
Like the header, this section is broken down into following smaller sub sections.
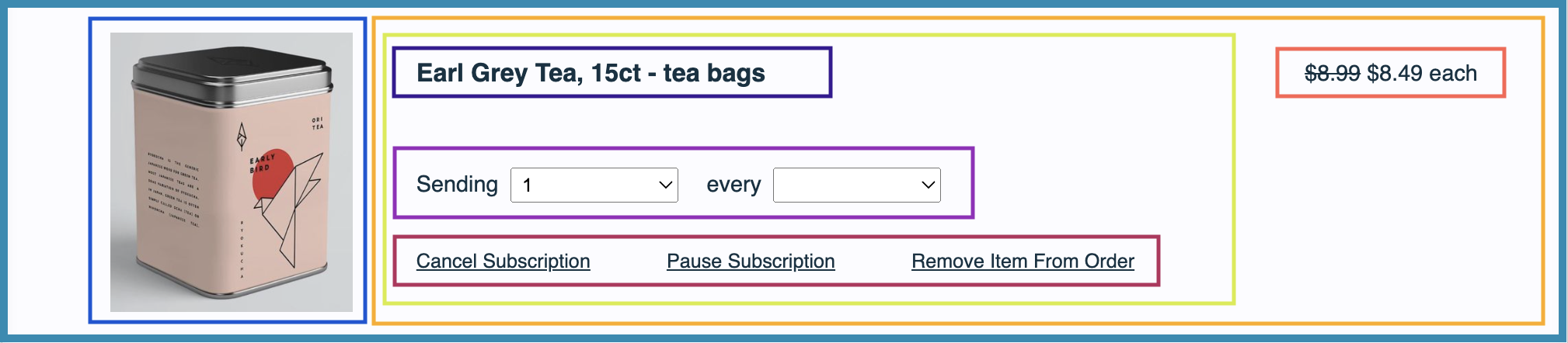
OG Product
This section contains
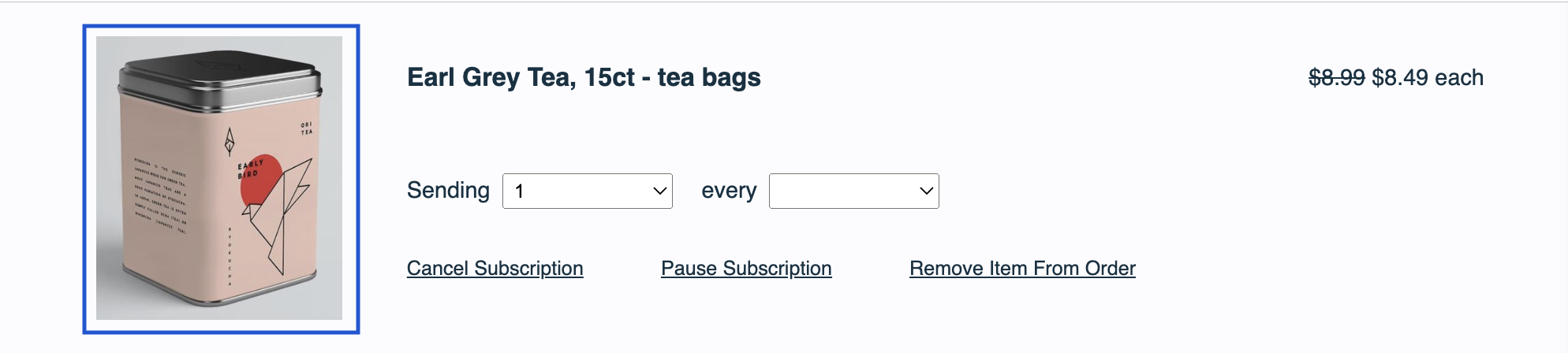
Product Image Container
Product Name and Price Container
Product and Controls
Product Description
Frequency and Quantity Controls
Remove Action Controls
Price

The section can be found here:
<div class="og-product" og-item-id="{{ order_item.public_id }}" og-subscription-id="{{ order_item.subscription }}">• Product Image Container

This section holds the product image and can be found here
<div class="og-product-image-container">
<img class="og-product-image" loading="lazy" alt="{{ product.name }}" src="{{ product.image_url | if_defined }}" />
</div>• Product Name and Price Container

The section can be found here:
<div class="og-name-price-controls-container">• Product and Controls

<div class="og-description-and-controls">• Product Description
This section contains:
- Product Name
- SKU Swap
- Item Price For Mobile

The section can be found here:
<div class="og-product-description" ?data-prepaid="{{ is_prepaid }}">
<h3 class="og-product-name">
<a href="{{ product.detail_url | if_defined }}">{{ product.name }}</a>
</h3>
<h4 class="og-product-display-name">{{ product.display_name }}</h4>
{% if subscription %}
{# Change product control #}
{% include 'change-product' %}
{% endif %}
<div class="og-mobile">
{% include 'order-item-price' %}
</div>
</div>• Frequency and Quantity Controls

The section can be found here:
<div class="og-freq-quantity-controls">
{% if subscription %}
{# Quantity control #}
{% include 'change-quantity'%}
{# Frequency control #}
<div class="og-freq">
<span>{{ 'item_controls_every' | t }}</span>
{% include 'change-subscription-frequency' %}
</div>
{% else %}
<div class="og-freq-quantity-controls">
{# Quantity control #}
{% include 'change-quantity'%}
{# One Time Frequency Display #}
<div class="og-freq">
<span>{{ 'one_time_notice' | t }}</span>
</div>
</div>
{% endif %}
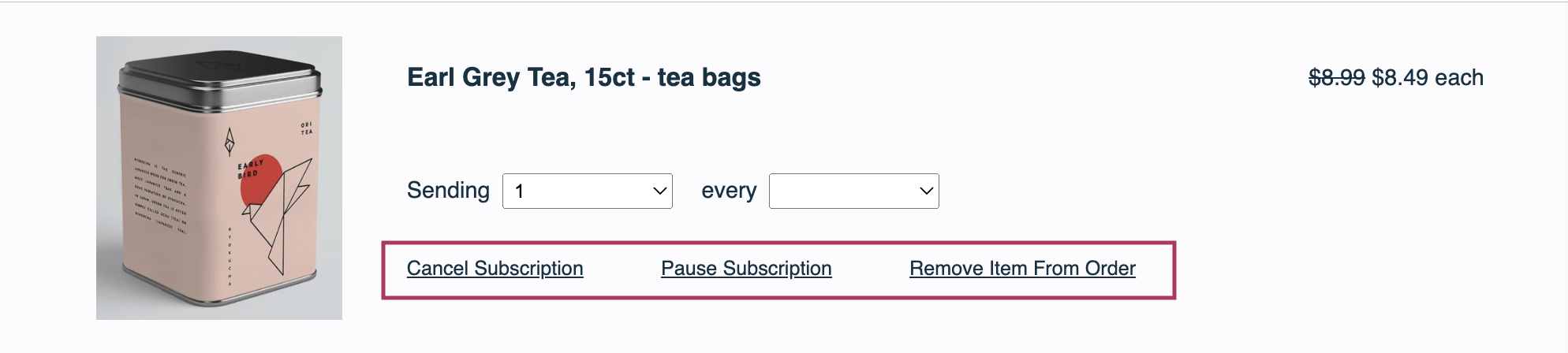
</div>{# /og-freq-quantity-controls #}• Remove Action Controls

The section can be found here:
<div class="og-item-remove-actions">
{# If the order item has a subscription, display subscription controls #}
{% if subscription %}
{# Cancel subscription control #}
{% include 'cancel-subscription' %}
{# Pause subscription control #}
{% include 'pause-subscription' %}
{% endif %}
{# If the order item is one time or belongs to an order with more than one order item, display delete item control #}
{% if current_order_items.length > 1 or not subscription %}
{% include 'delete-item' %}
{% endif %}
</div>Furthermore, cancel subscription, pause subscription, and remove item each have their own liquid file.
- Cancel Subscription - {% include 'cancel-subscription' %} -> cancel-subscription.liquid
- Pause Subscription - {% include 'pause-subscription' %} -> pause-subscription.liquid
- Remove Item - {% include 'delete-item' %} -> delete-item.liquid\
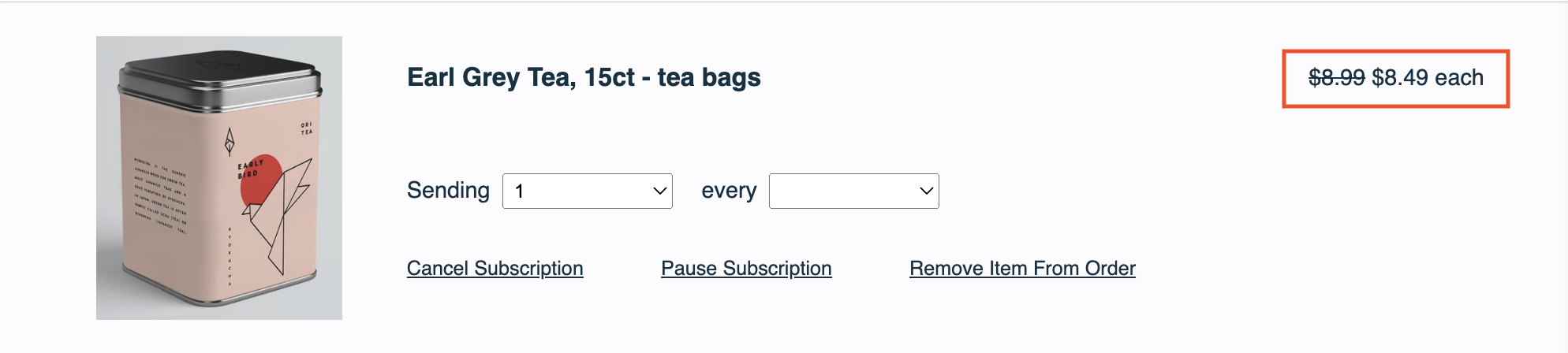
• Price

The section can be found here:
<div class="og-desktop">
{% include 'order-item-price' %}
</div>Note: This is for desktop only.
Footer
This section contains:
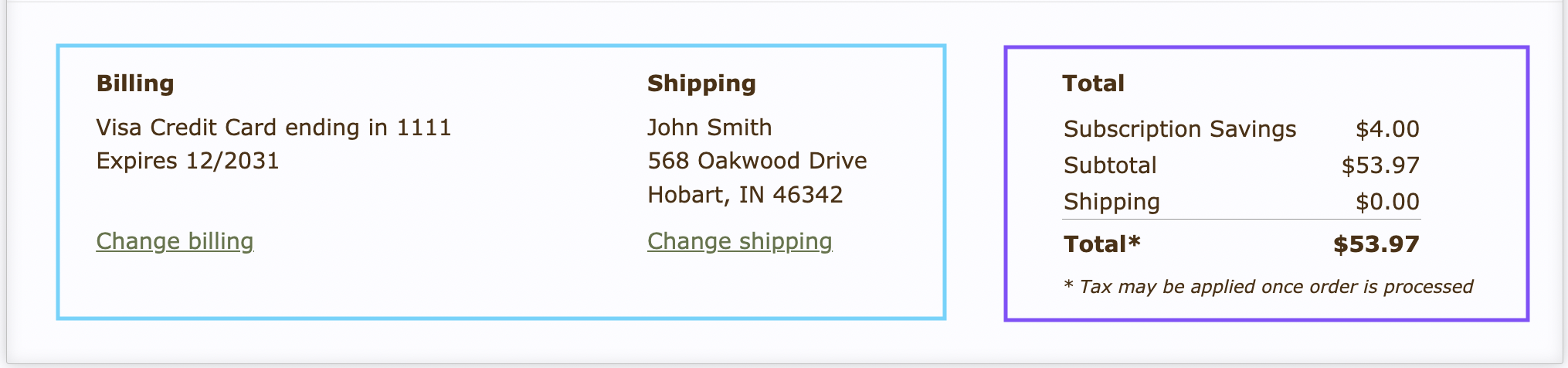
Billing and Shipping
Order Price Summary

The code can be found here:
<div class="og-shipment-footer">
<details class="og-mobile og-mobile-payment-shipping">
<div class="og-payment-shipping">
{% include 'billing-shipping-details' %}
</div>
<div class="og-total-table-mobile">
{% include 'order-total' %}
</div>
<summary>
<div>
{{ 'billing_total_header' | t }} - {{ order.total | currency }}
</div>
</summary>
</details>{# /og-mobile-payment-shipping #}
<div class="og-payment-shipping og-desktop">
{% include 'billing-shipping-details' %}
{% include 'order-total' %}
</div>{# /og-payment-shipping #}
</div>{# /og-shipment-footer #}- Billing and Shipping - {% include 'billing-shipping-details' %} -> billing-shipping-details.liquid
- Order Price Summary - {% include 'order-total' %} -> order-total.liquid
Updated 25 days ago
