Digital Memberships and VIP Customers
Digital memberships are the ability to offer customers access to specific services or benefits through a subscription model.
For general information take a look at the Knowledge Center. In this guide we'll go through how to set it up.
Setting up Digital Memberships
- Create a “digital” product within your e-commerce platform to represent the membership. The price of this product should be set to match the ongoing membership fee. Set this product to be subscription-eligible and defaulted to subscription in Ordergroove.
- Note: The same required data elements must be passed for digital subscriptions as for physical subscriptions. This varies slightly by integration but usually includes a customer identifier, product identifier, payment token, and shipping address.
- Design a landing page that promotes all of the membership benefits and allows customers to add the membership product to their cart.
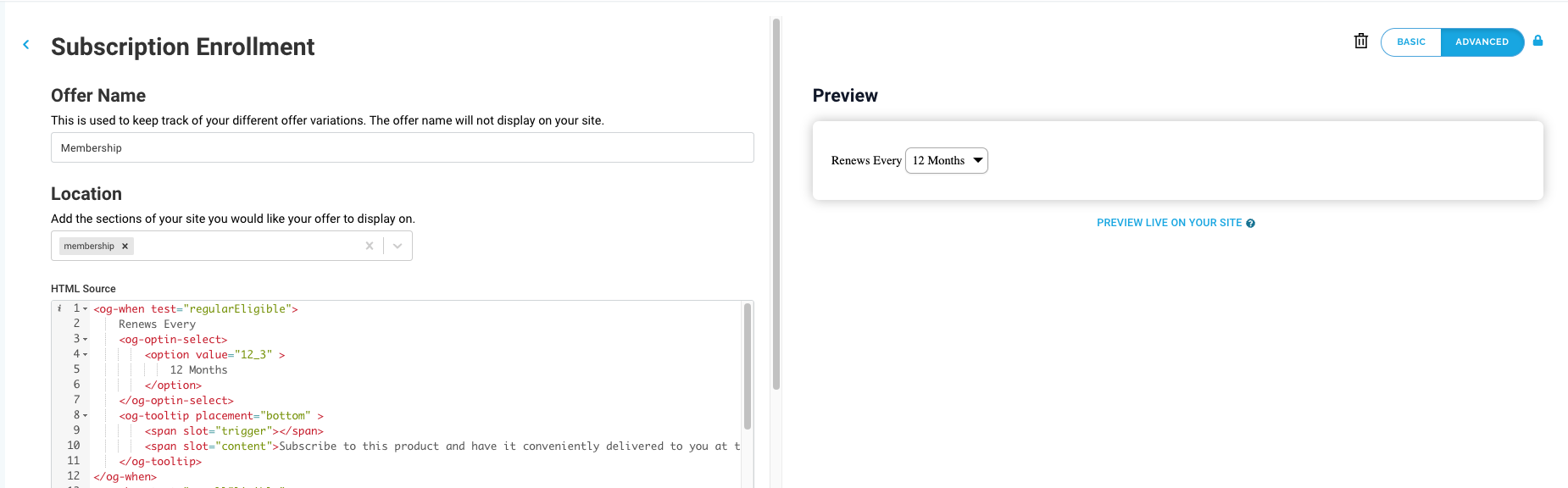
- Under the Subscriptions > Enrollment section in Ordergroove, use Ordergroove’s advanced editor to create a new offer location for “membership”. You can now make modifications to hide the one-time option for this membership product.

- Under the Subscriptions > Subscription Manager section in Ordergroove, hide actions from the Subscription Manager that may not be applicable for a membership program (such as Send Now, Change Date, etc).
Below is an example of how to disable the Send Now button for a particular SKU. You can replicate this example on multiple actions such as Skip Order, Change Date, Change Qty, etc.
{% set current_order_items = order_items | select(order=order.public_id) %}
{% set blockActions = false %}
{% for order_item in current_order_items %}
{% set product = products | find(id=order_item.product) %}
{% set blockActions = (blockActions or (order_item.product == "<YOUR_PRODUCT_ID>")) %}
{% endfor%}
<div class="og-send-shipment-now-button">
{% if blockActions %}
<button disabled class="og-button og-disabled">{{ 'shipment_send_now_button' | t }}</button>
{% else %}
<button class="og-button" type="button" @click={{ 'show_closest_modal' | js }} >
{{ 'shipment_send_now_button' | t }}
</button>
{% endif%}We recommend that you store and maintain an expiration date for the membership within your customer attributes. You’ll want to update the expiration each time you receive a successful renewal of the membership to ensure there is no interruption of the services you offer to your members.
Updated 25 days ago
